1データが複数行で構成されたテーブルで1データを選択する
やりたいこと
以下のようなテーブルで、0〜2行目をクリックした場合は0〜2行めを着色、3〜4行目をクリックした場合は3〜4行目を着色…したい。
| 0 | aaa | aaa |
| 1 | aaa | aaa |
| 2 | aaa | aaa |
| 3 | bbb | bbb |
| 4 | bbb | bbb |
| 5 | ccc | ccc |
| 6 | ddd | ddd |
| 7 | ddd | ddd |
コード
あまりかっこよくないですが、これでいけました。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script> function handler(e) { // 全行の色を戻す var allRows = document.getElementById('table').rows; for (var row of allRows) { row.style.backgroundColor = 'white'; } // 選択された行と同じデータを着色 var name = e.target.parentNode.getAttribute('name'); var selectedRows = document.getElementsByName(name); for (var row of selectedRows) { row.style.backgroundColor = 'lightblue'; } } </script> </head> <body> <table id="table" border="1"> <tr name="data_a" onClick="handler(event)"> <th>0</th><td>aaa</td><td>aaa</td> </tr> <tr name="data_a" onClick="handler(event)"> <th>1</th><td>aaa</td><td>aaa</td> </tr> <tr name="data_a" onClick="handler(event)"> <th>2</th><td>aaa</td><td>aaa</td> </tr> <tr name="data_b" onClick="handler(event)"> <th>3</th><td>bbb</td><td>bbb</td> </tr> <tr name="data_b" onClick="handler(event)"> <th>4</th><td>bbb</td><td>bbb</td> </tr> <tr name="data_c" onClick="handler(event)"> <th>5</th><td>ccc</td><td>ccc</td> </tr> <tr name="data_d" onClick="handler(event)"> <th>6</th><td>ddd</td><td>ddd</td> </tr> <tr name="data_d" onClick="handler(event)"> <th>7</th><td>ddd</td><td>ddd</td> </tr> </table> </body> </html>
実行結果
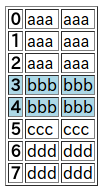
3行目、または4行目をクリック

5行目をクリック

Ubuntu 14.04とWindows10のデュアルブート環境でブートローダが壊れたので復旧
Ubuntu 14.04とWindows10のデュアルブート環境で色々といたずらしていたところ、ブートローダを壊してしまったらしく、いずれのOSも(と言うかgrubも)起動しなくなりました。。
復旧までの手順をメモっておきます。
boot-repair-diskでブートローダを復旧
ほぼ全自動で復旧してくれる、素敵なツールがありました。
https://sourceforge.net/p/boot-repair-cd/home/Home/
UbuntuのLiveDVDを起動し、以下の手順でインストール&起動できます。
$ sudo apt-add-repository ppa:yannubuntu/boot-repair $ sudo apt update $ sudo apt install boot-repair $ boot-repair
GUIなツールが立ち上がるので、あとは特に迷うことなし。
grubは起動するようになり、Ubuntuも無事起動できました。
便利すぎる。。
Windows側のブートローダを復旧
前述の手順では、まだWindowsが起動できませんでした。。(grubメニューにWindowsが表示されていない)
今度はWindowsのシステム復旧ディスクで起動し、コマンドプロンプトを開きます。
よく分かってないので手探り。
> diskpart > list disk > select disk 1 →Windowsがインストールされているディスクを選ぶ > list partition > select partition 3 →Windowsがインストールされているパーティションを選ぶ > active > exit
続いてbootrecコマンドを使用。
> bootrec /fixboot →エラーになった。。 > bootrec /fixmbr →成功したらしい
この後、「boot-repair-diskでブートローダを復旧」の手順をもう一度やってみたら、Windowsも起動できるように(grubメニューに表示されるように)なりました。
文字列の連結
StringJoinerクラスを使用する
import java.util.StringJoiner; String s = new StringJoiner(",") .add("あいう") .add("えおか") .add("きくけ") .toString();
Collectors#joiningメソッドを使用する
import java.util.stream.Collectors; import java.util.stream.Stream; String[] array = {"あいう", "えおか", "きくけ"}; String s = Stream.of(array) .collect(Collectors.joining(","));
Ubuntu 16.04 LTSにChromeをインストールする
sudo apt install libappindicator1 sudo dpkg -i google-chrome-stable_current_amd64.deb
gogで買ったBloodRayneの画面アスペクト比を修正する
gog.comのセールでBloodRayneを買ったのですが、起動してみると画面アスペクト比がおかしい。。
ワイドスクリーンで適切な解像度が選択できませんでした。
調べてみると、定義ファイルを直接いじれば直せるようです。
C:\GOG Games\BloodRayne\system\rayne.iniを開き、gamePIXYとgamePIXXの値を自分の環境に合わせて修正しましょう。
JavaScriptをきちんと勉強しようと思ったのでメモ(随時更新)
なんとなく読み書きしてきたJavaScriptですが、最近はフロント側の仕事に携わることが多くなってきたので、きちんと勉強しておこうと思いました。勉強したことをメモっておきます。
勉強したこと
- varを使わずに宣言した変数はグローバル変数になる
- 変数宣言はとりあえずvarをつけておかないと危険
- 等価比較(==)と同値比較(===)。等価比較は型が一致しなくても、同じ値とみなせればOK。同値比較は型も一致しないとNG。
- return文が定義されていない関数はundefinedを返す。
- newで呼び出された関数は、returnの有無に関わらず、Objectのインスタンスを返す。
- オブジェクトは {key1:value1, key2:value2, method1:function() {〜}}のように生成できる。
- 関数呼び出し時に引数チェックは実施されない。
- for (var v in 配列、オブジェクト) {〜} とした場合、vには配列のインデックス番号やオブジェクトのキー名が入る。Javaの拡張for文とは異なるので注意。
- for (var v of 配列) {〜} とした場合、vには値が入る。(for-inとは異なり、オブジェクトは使用不可)
- オブジェクトはprototypeへの参照を持っている。よって、prototypeを使ってオブジェクトにメソッドを追加することができる。
- 関数内でのthisはglobalオブジェクトを参照する。メソッド内でのthisはメソッドが属するオブジェクトを参照する。コンストラクタ内でのthisは生成したインスタンスを参照する。
- call, applyメソッドは、引数で指定されたオブジェクトをthisとして関数を実行する。callとapplyの違いは引数の書き方のみ。(callは可変長引数、applyは配列)
- [...iterable(配列や文字列), ...iterable]で、iterableなオブジェクトを連結できる。
- (function(p1, p2) { 〜 })('foo', 'bar');のような書き方を即時関数という。
- コンストラクタの実体は関数。
- classブロックの中にconsructorという名前の関数を書くと、クラスのコンストラクタとなる。
参考文献

何となくJavaScriptを書いていた人が一歩先に進むための本
- 作者: 五十嵐肇,多良間斎
- 発売日: 2016/04/30
- メディア: Kindle版
- この商品を含むブログを見る

JavaScriptの理解を深めた人がさらにもう一歩先に進むための本
- 作者: 五十嵐肇,多良間斎
- 発売日: 2016/07/01
- メディア: Kindle版
- この商品を含むブログを見る