1データが複数行で構成されたテーブルで1データを選択する
やりたいこと
以下のようなテーブルで、0〜2行目をクリックした場合は0〜2行めを着色、3〜4行目をクリックした場合は3〜4行目を着色…したい。
| 0 | aaa | aaa |
| 1 | aaa | aaa |
| 2 | aaa | aaa |
| 3 | bbb | bbb |
| 4 | bbb | bbb |
| 5 | ccc | ccc |
| 6 | ddd | ddd |
| 7 | ddd | ddd |
コード
あまりかっこよくないですが、これでいけました。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script> function handler(e) { // 全行の色を戻す var allRows = document.getElementById('table').rows; for (var row of allRows) { row.style.backgroundColor = 'white'; } // 選択された行と同じデータを着色 var name = e.target.parentNode.getAttribute('name'); var selectedRows = document.getElementsByName(name); for (var row of selectedRows) { row.style.backgroundColor = 'lightblue'; } } </script> </head> <body> <table id="table" border="1"> <tr name="data_a" onClick="handler(event)"> <th>0</th><td>aaa</td><td>aaa</td> </tr> <tr name="data_a" onClick="handler(event)"> <th>1</th><td>aaa</td><td>aaa</td> </tr> <tr name="data_a" onClick="handler(event)"> <th>2</th><td>aaa</td><td>aaa</td> </tr> <tr name="data_b" onClick="handler(event)"> <th>3</th><td>bbb</td><td>bbb</td> </tr> <tr name="data_b" onClick="handler(event)"> <th>4</th><td>bbb</td><td>bbb</td> </tr> <tr name="data_c" onClick="handler(event)"> <th>5</th><td>ccc</td><td>ccc</td> </tr> <tr name="data_d" onClick="handler(event)"> <th>6</th><td>ddd</td><td>ddd</td> </tr> <tr name="data_d" onClick="handler(event)"> <th>7</th><td>ddd</td><td>ddd</td> </tr> </table> </body> </html>
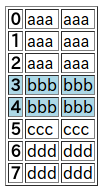
実行結果
3行目、または4行目をクリック

5行目をクリック
